ACCESSIBILITY SERIES
Editor’s note: Accessibility is a hot (and broad) topic, especially now as businesses and organizations seek to expand their diversity, equity, inclusion, and accessibility (DEIA) efforts. Not only is making your content accessible the right thing to do, but it also makes good business sense. The World Health Organization estimates that 15% to 20% of the global population experiences disability. That doesn’t consider temporary disabilities (such as a broken arm) or situational disabilities (being in a noisy room and needing captions to watch a video). We all benefit from accessibility.
In the U.S. it’s also the law. Companies have been sued under the Americans with Disabilities Act for not making their content accessible. Additionally, federal agencies (and therefore projects funded by federal agencies) are required by Section 508 of the Rehabilitation Act of 1973 to make their content accessible. The U.S. Department of Health and Human Services takes it a step further and has its own set of standards that go beyond the Section 508 requirements.
But where do you start? With the number of accessibility standards and considerations, it can be easy to feel overwhelmed. The Learning and Resource Center is creating a tip series on accessibility, spanning from digital documents, websites, webinars, e-learning, and more. Different accessibility requirements arise with different situations. For example, take a digital document vs. a webinar. One needs tags, the other needs captions. Our series on accessibility seeks to demystify how designers and e-learning specialists can get started in accessibility.
This post focuses on digital document accessibility. Below are five brief tips for designers who are getting started in accessibility.
- Understand the purpose. Making a document accessible is the right thing to do. It removes barriers for those with disabilities while also making your content more accessible for all users. For example, did you know adding metadata to your file is not only an accessibility requirement but also assists with search engine optimization (SEO)? Metadata is a key part of what search engines rely on to display relevant search results to users. Your document is more likely to get found online because you added metadata.
- Learn the language. Key terms to get started in digital document accessibility include Section 508, ADA, WCAG, PDF/UA, testing, remediation, tags, tag tree, alt text, reading order, artifacts, and color contrast. Familiarize yourself with these terms so you can better understand the accessibility test results. You must first understand what the test results are saying before you can start to learn how to resolve the errors.
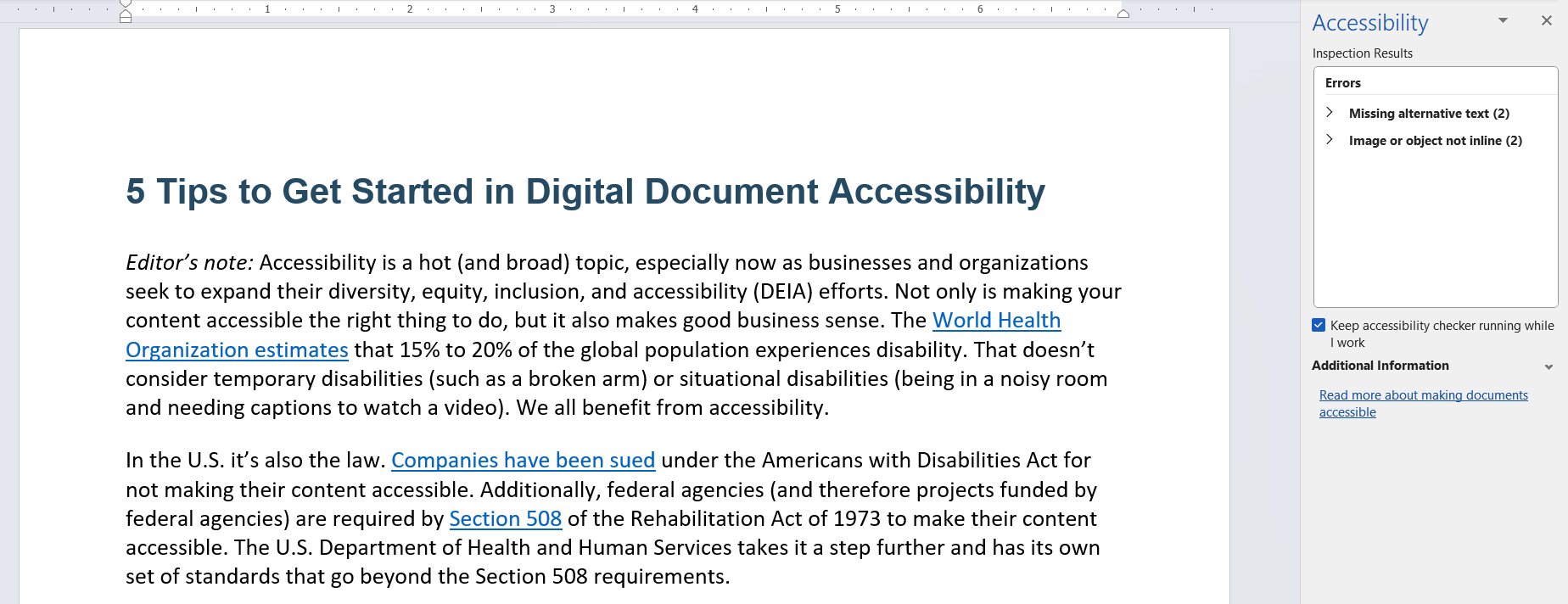
- Explore built-in accessibility features. Unfortunately, there are no built-in accessibility checkers in Adobe’s InDesign or Illustrator. But there are checkers in Microsoft’s Word and PowerPoint. Use these checkers as a first step to see what changes you can make in your source file before you export to a PDF.
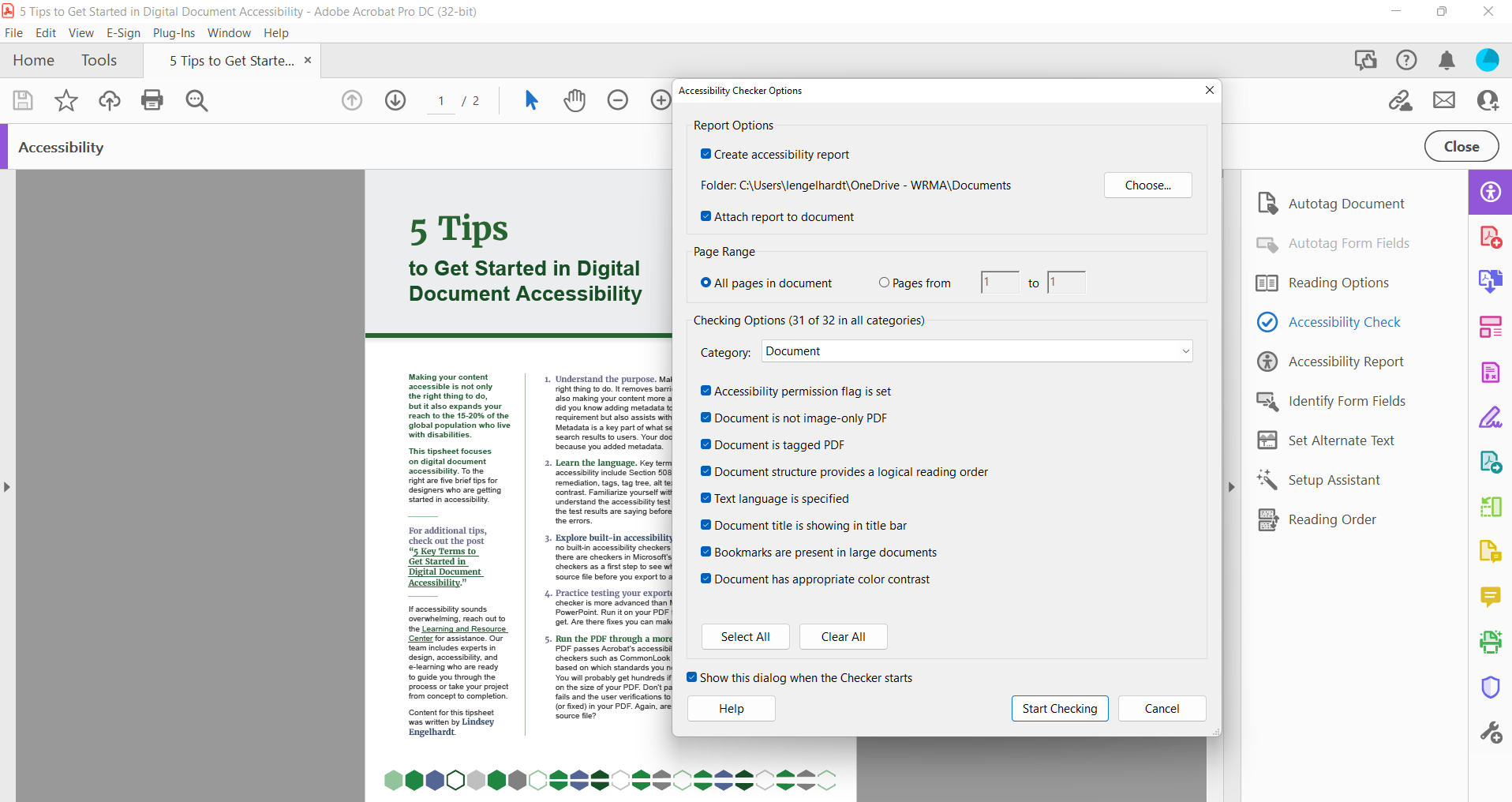
- Practice testing your exported PDF. Adobe Acrobat’s accessibility checker is more advanced than Microsoft’s checkers in Word and PowerPoint. Run it on your PDF to see what errors and warnings you get. Are there fixes you can make in your source file?
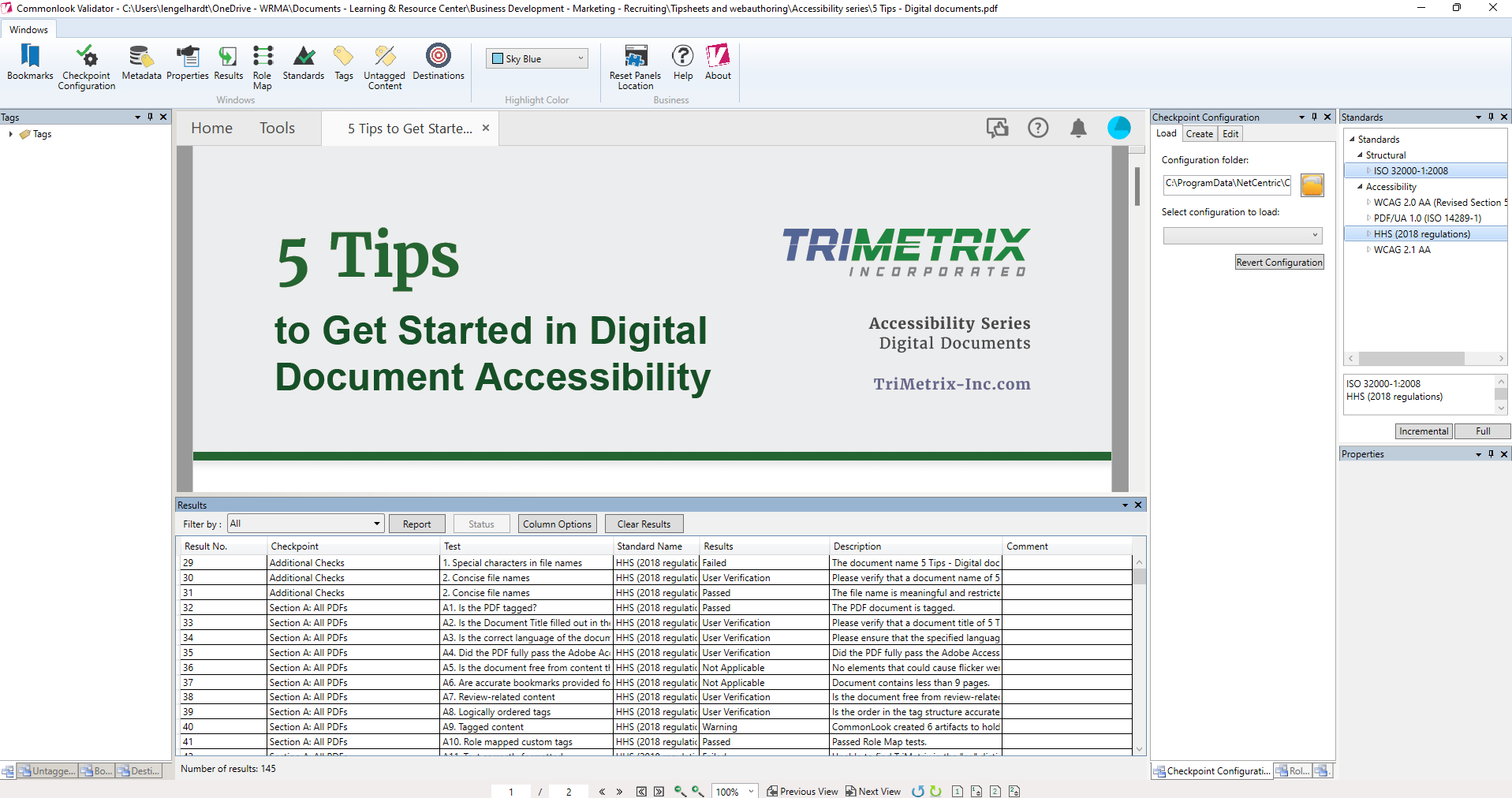
- Run the PDF through a more advanced checker. Once your PDF passes Acrobat’s accessibility checker, you’re ready for advanced checkers such as CommonLook or Pac3. Run an accessibility test based on which standards you need to achieve and see what you get. You will probably get hundreds if not thousands of results depending on the size of your PDF. Don’t panic! This is very common. Filter by the fails and the user verifications to see what might need to be remediated (or fixed) in your PDF. Again, are there fixes you can make in your source file?
For additional tips on getting started, check out the post “Keywords to Get Started in Digital Document Accessibility.”
About the Authoring Team
This resource was written by Learning and Resource Center (LRC) staffer Lindsey Engelhardt based on her presentation at CreativePro’s Design + Accessibility Summit.
TriMetrix’s LRC provided graphic design, copy editing, and 508 remediation for the resource. The LRC works with subject matter experts to make content and messaging come alive for audiences through print and digital content and innovative learning solutions.
Sound overwhelming? Reach out to the Learning and Resource Center for assistance. Our team includes experts in design, accessibility, and e-learning who are ready to guide you through the process or take your project from concept to completion.